CSS3の内容をなかなか覚えれない。
そんな人も少なくないかもしれません。
アニメーションや奥行きなど様々な表現ができるCSSですが
よく利用する角丸のちょっとしたデザイン方法をご紹介します。
border-radiusのことですね。
角丸のパネルに角丸のパネルを重ねたデザインを書く際
それぞれの角丸はどのくらいにしていますか?
親と子のカーブを同じにしたり、親のカーブを緩やかにしたり、その時の見た目でデザインすることもあるかもしれませんね。
でも同じカーブ、例えばborder-radius:10px;と
双方した場合、「なんか変」な感じがしませんでしょうか。

こういった時の一つの目安として、バランスが良い角丸のデザイン方法があるんです。
しっかりとした数値の違いをつけて
2つの角丸をデザインすることができます。

見た目的になんとなくデザインではなく、親と子の角丸の中心点を揃えてカーブを描きます。
こうすることで、2つの角丸は非常にバランスのとれたものになります。
具体的に数字でいうと
CSSのborder-radiusで設定は
親と子のマージンの差の値になります。
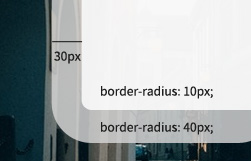
子のborder-raduisが10pxの場合で
親と子のマージンが30pxある場合は
親のborder-radiusが40pxになります。
こういう風に、数字として差をつければ
キレイな円を描いた角丸ができるということなんです。
ウェブデザインをしていく上で
一度お試しください。

