FacebookのFは、大文字じゃないと
Facebook側から怒られる。
こんにちは。kotaroです。
Facebookのページ作りや
コンサルティングを行う上で
いつも「どうだっけな?」と悩むのが
プロフィールや、トップ画像の大きさ。
2014年には、新しいFacebookのUIとなり
画像の配置が、以前と変わってしまったこともあり
「Facebook 画像 サイズ」
というキーワードでGoogleさんに伺っても
2012年最新版!というような、かなり前の情報が出てくるので
いつも「どれが最新なんだ!!」と探しまくる結果に。
ということで、今日は2015年のFacebook最新画像サイズをまとめてみます。

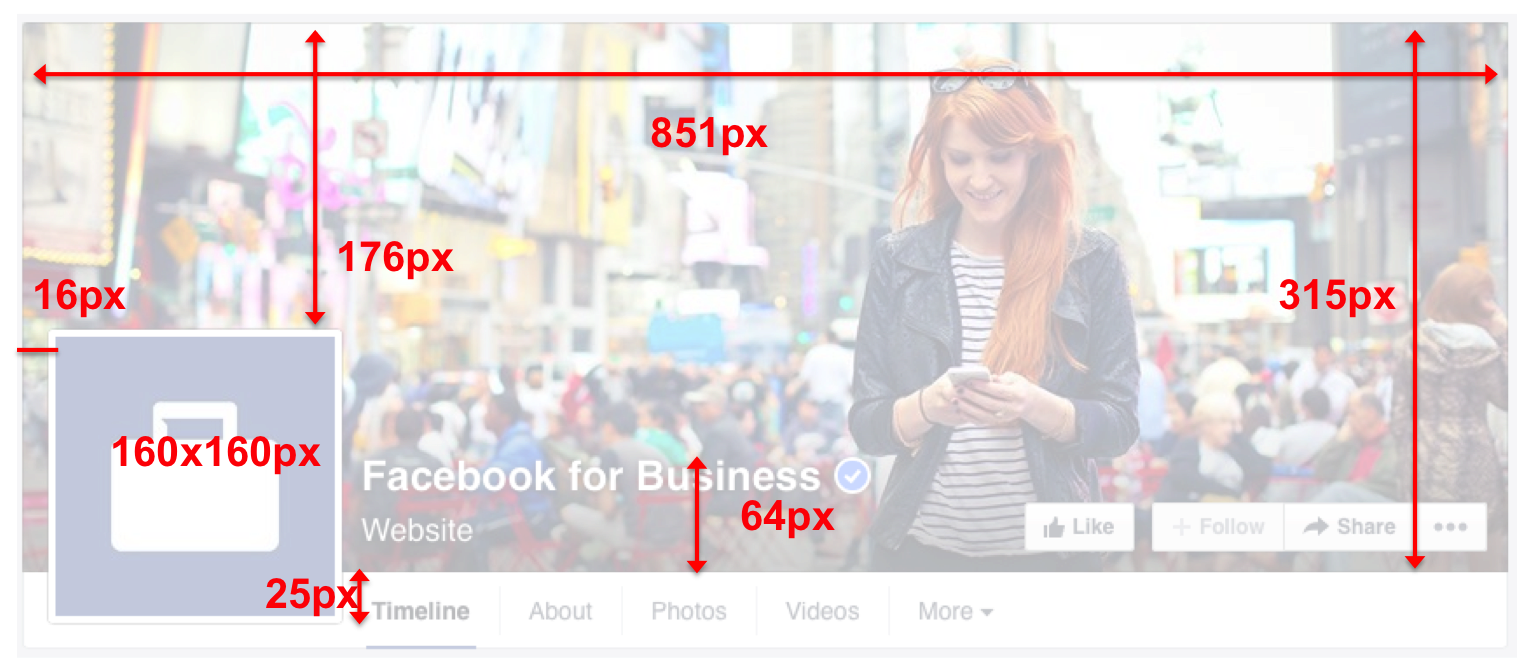
ページのプロフィール画像の大きさ
Facebookのプロフィール画像は、正方形。
いくら、長方形の大きさをアップしても、自動的に正方形にトリミングされます。
ここで注意したいのは
アップする画像の大きさと、実際に表示される大きさには違いがあること。
実際の表示サイズは
- コンピュータでは160×160ピクセル
- スマートフォンでは140×140ピクセル
- ほとんどのフィーチャーフォンでは50×50ピクセル
の大きさでページに表示されます。
ですが、アップする画像は
元のサイズが少なくとも180×180ピクセルである必要があります。
160×160ピクセルでアップしようとすると
「画像が小さすぎます」
と警告がでるので180×180ピクセルでアップしましょう。
まとめると
| アップする画像サイズ | 180×180ピクセル以上 |
|---|---|
| 表示サイズ |
|
ページのカバー画像の大きさ
Facebookのカバー画像は、Facebookページを構成する上で
印象に関わりますので、とても重要な項目。
ただ、カバー画像の場合
コンピュータから見た場合とスマホで見た場合とでは
表示される部分が、スマホの場合かなり変わります。
ようは、コンピュータで表示される画像比と、スマートフォンで表示する画像比が異なるので
コンピュータ用で作成すると、スマホで表示した際に
かなり画像が寄ってる感じになります。
ここで注意が必要なのは
画像部分に「キャッチコピー」などを入れる場合。
文字を入れると、表示位置によっては
コンピュータでは見えてるけど
スマホでは文字が途中で切れる。ということになります。
ページのカバー画像制作時に考えること
コンピュータとスマホでの表示画像サイズ比が違うので
実際にカバー画像を制作する際には、どちらを優先するかということを考える必要があります。
- コンピュータでは幅851ピクセルx高さ315ピクセル
- スマートフォンでは幅640ピクセルx高さ360ピクセル
という大きさですが
スマートフォンに対応させること考えると
4:3の画像サイズ比でつくる必要があるわけです。
コンピュータとスマホを双方対応するサイズは結局
幅851ピクセルx高さ638ピクセル
にすると、1枚の画像で両方のサイズに対応できることになります。
ただ、画像が大きくなるということは
データサイズが大きくなるということ。
スマホなどのインターネット環境では
データサイズで、読み込み速度が変わる可能性がありますから
文字を入れる場合や、どうしても思った通りの表示をさせたい!という場合にだけ
幅851ピクセルx高さ638ピクセルで作成するのが良いと思います。
Facebookでも推奨が100キロバイト未満ということで
そちらに合わせようと思うと、あまり画像が大きいと100キロは軽く超えてしまうかも。
まとめると
| コンピュータメインに対応 | 幅851ピクセルx高さ315ピクセル |
|---|---|
| スマートフォンメインに対応 | 幅640ピクセルx高さ360ピクセル |
| 両方に対応 | 幅851ピクセルx高さ638ピクセル |
Facebookの画像サイズ1つを取っても
なかなか奥深いので
画像作成される際に迷ったら、ぜひ参考にしてください。


